När man surfar på nätet är varje sekund viktig. En enda sekund extra tid för att hämta en webbsida kan vara avgörande för om en besökare stannar kvar eller går någon annanstans. Därför är det viktigt att även ta hänsyn till människor med långsam och kanske instabil internetuppkoppling när man utformar en webbplats. Det är ju inte alla som har fiberuppkoppling med gigabit-hastighet.
Oavsett om din webbplats bilder av underbara landskap, lyxiga bakelser eller ert företags produkter, är det absolut nödvändigt att visa besökarna dessa bilder på ett inbjudande sätt och med hög kvalitet. Men det kostar att vara vacker. Ett vanligt fotografi kan enkelt ha en filstorlek på allt mellan 3 och 15 megabyte. Det är extremt tungt att ladda en bild på 15 megabyte varenda gång en sida ska hämtas. Lyckligtvis finns det en enkel lösning som inte innebär att du måste ladda ned, bearbeta och sedan åter ladda upp alla dina fotografier.
Men låt oss börja med att mäta vilken resultat vi kan uppnå genom våra ansträngningar att optimera våra bilder. Ibland är bilderna på webbplatsen redan så små att det inte ens finns något behov av att krympa dem ytterligare.
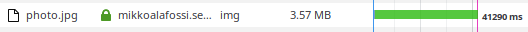
Det finns gratisverktyg som kan hjälpa dig att avgöra om det är lönt att fokusera på bildoptimering. Till exempel kan du använda den inbyggda simuleringsfunktion i Firefox utvecklarverktyg för att simulera en anslutning med vanlig 3G-hastighet för att se hur lång tid det skulle ta att ladda ett inlägg som innehåller en bild med storlek över 3,5 megabyte. Nedanstående diagram visar hur lång tid det skulle ta att ladda samma sida för en mobil användare.

Med en simulerad 3G-uppkoppling tog det mer än en halv minut att hämta bara denna bild. Skulle du vilja vänta i cirka 40 sekunder på att en webbsida ska laddas färdigt? Inte vi heller!
Först kanske man får någon nostalgisk känsla när man stöter på en sida med stora bilder som långsamt växer fram uppifrån och ned. Men den känslan hjälper knappast till att bygga upp de moderna värderingar och den känsla av kvalitet som ni vill förmedla. Nu för tiden, när alla dessutom har så bråttom hela tiden, gläds knappast någon över detta om de skulle råkar ut för det.
Optimera bilder enkelt
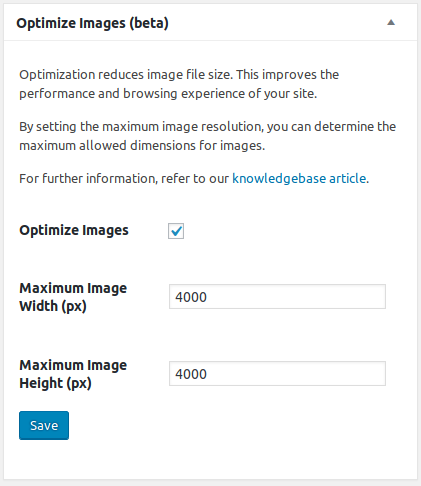
För att skapa en bättre webbupplevelse och förenkla administrationen av webbplatsen erbjuder vi våra kunder en möjlighet till automatisk bildoptimering. Detta alternativ är tillgängligt för alla Seravos kunder i WordPress adminpanel i avdelningen Verktyg.
Om man väljer att använda optimeringsfunktionen behöver man ange en maximal bildstorlek. Du kan välja att ange en hög upplösning, t.ex. 4000 px × 4000 px eller ännu mer, om det skulle behövas. Om originalbildens upplösning är mindre än den angivna maximala storleken kommer bildens storlek inte att ändras. Ställ in dessa värden utifrån vad som behövs på just er webbplats.

Som standard körs bildoptimering under natten, när Seravos servrar har störst kapacitet tillgängligt. Du kan också välja att köra optimeringen manuellt med hjälp av kommandoradsverktyget wp-optimize-images för att optimera dina bilder omedelbart. Så här kan det se ut:
$ wp-optimize-images
No path given as argument. Using default path.
Scanning for image files in /data/wordpress/htdocs/wp-content/uploads/
Found 1 images in total and 1 new images.
---> Optimizing images/photo.jpg …
File size reduction: 3.6M --> 908K
Optimized image by: 75.2029 %
Optimized 1 images for a total of 2.7MiB saved!
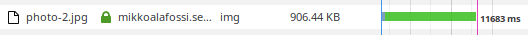
I detta exempel, efter att vi minskat filstorleken med 75 %, laddas sidan betydligt snabbare över samma simulerade 3G-uppkoppling som tidigare.

Vårt optimeringsverktyg optimerar även bilder progressivt, vilket innebär att plastsen som bilden upptar inte är tomt medan filen väntar på att hämtas klart. Genom att ladda in en optimerad och progressivt kodad bild ger du dina besökare mer tid att läsa, utforska och engagera sig i innehållet på din webbplats.
Har du övervägt att optimera bilderna på din webbplats?


